You know that design plays a crucial role in social media marketing and also helps you maintain a good social media presence. And so you are working hard for an appealing design.
So how much time are you spending on designing? Have you considered incorporating some free and time-saving tools in your design workflow so that you will have more time to work on other things or to watch Netflix? Yes, I said Netflix.
Social media posts have a short lifecycle. So using some time-saving tools to spend less time in creating and designing content makes sense, right?
Now is the time to save more time. Here are 15 tools that are absolutely FREE and can save you tons of time at the same time while designing for social media.
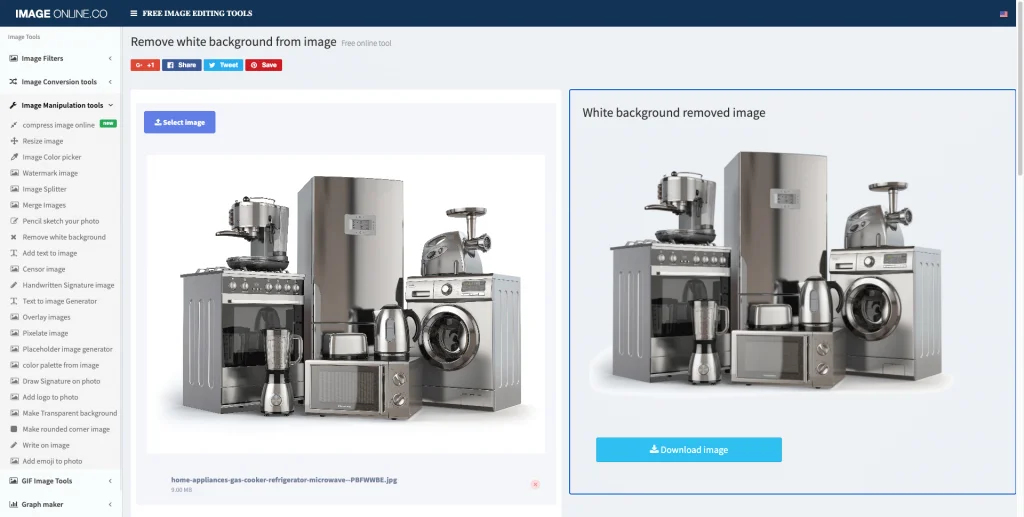
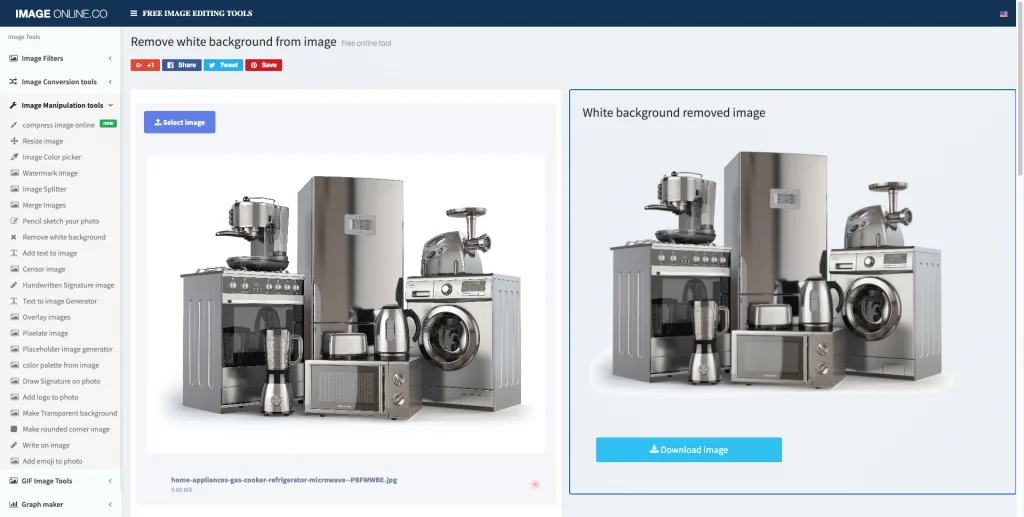
When designing for social media, we download some images (with white background) assuming that they are transparent, but they aren’t actually. Uh! So frustrating, right? Worry not! That’s when this tool comes in handy.
It removes the white background and converts JPG to PNG, thereby making the file transparent. The tool isn’t perfect but does 70% – 80% of the job and you can refine the image more in photoshop or any other tool that you use.

Note: You can remove backgrounds with online tools like remove.bg or photoscissors but they are paid tools and you can only download the low-resolution outputs in the free versions.
The Google Chrome extension of Colorzilla (also available for firefox. But who uses firefox, anyway?) helps you pick colors from any web page. No more taking screenshots from the web and importing into Photoshop or other design tool and then copying the color code.

Choosing a background colour isn’t easy (unless you are using brand colours) and choosing a gradient is also not easy and hard actually.
I use Ui Gradients for some inspiration, where you can choose colours (limited) and it’ll give you some options based on that.

You can also try the CSS Gradient Generator (in ColorZilla extension) to generate gradients online.
Finding the right font for social media creatives is very important. While you’ll be searching for fonts on multiple free fonts websites, let’s say you have found a font on a web page that you have liked.
You can find the name of the fonts that are used on any web page in the easiest way possible with the WhatFont Chrome extension.
See, with this tool, I just found out that the font that Google uses is Arial.

On Giphy you can find tons of GIFs that you can use if you want to post some funny stuff on social media. Just search for a reaction and post it. So easy, right?
Related: How To Do Meme Marketing The Right Way
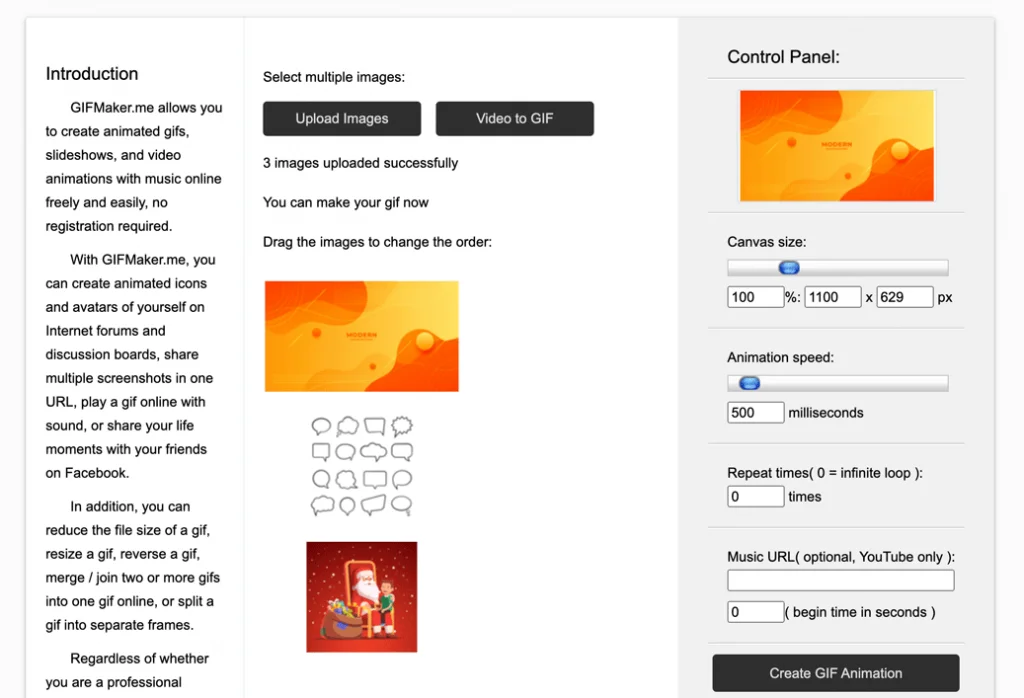
With Gifmaker.me you can create your own GIFs from images. Just upload images (you can upload up to 300), adjust the settings in the control panel and this tool will make a GIF for you.

This Google Chrome extension can help you take and customize screenshots and you can even screen record. This comes into handy if you use more screenshots in social media posts (explainer or educational content).
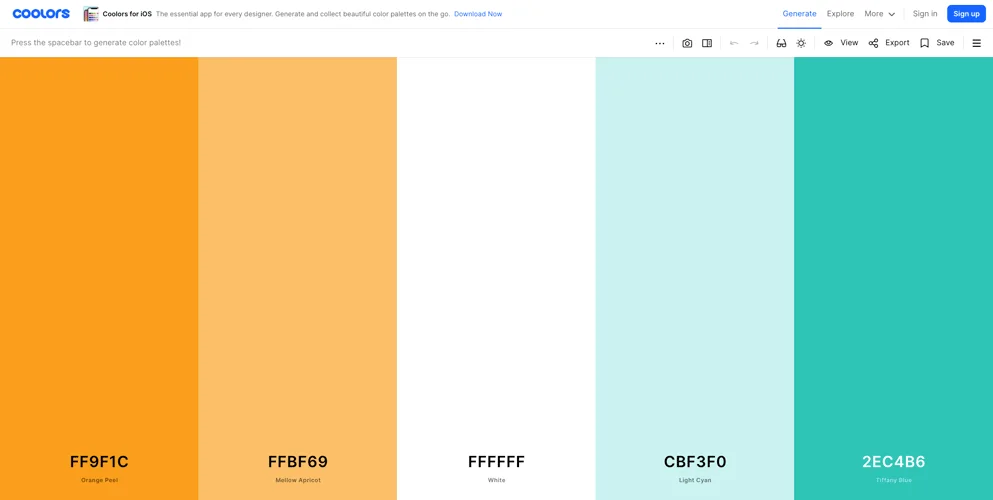
Got to Coolors.co and just hit the spacebar. Every time you hit a space bar, you’ll see new colours popping. That’s cool right!

Here is when this turns out to be more useful. When the design is half-finished and you are looking to change some colours that seem odd to you in the creative that you are designing, use this tool (that’s when I use this tool mostly).
Just paste the color codes and lock them and hit the space bar. You’ll see new colours that might match the existing colours.
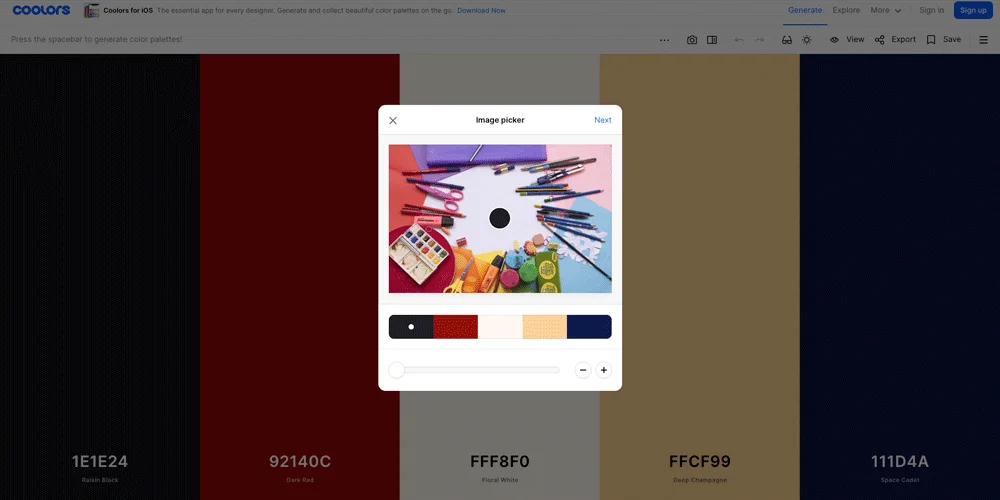
And my favourite feature: Upload an image. Coolors will pick up the colours in the image and will give the colour palette.

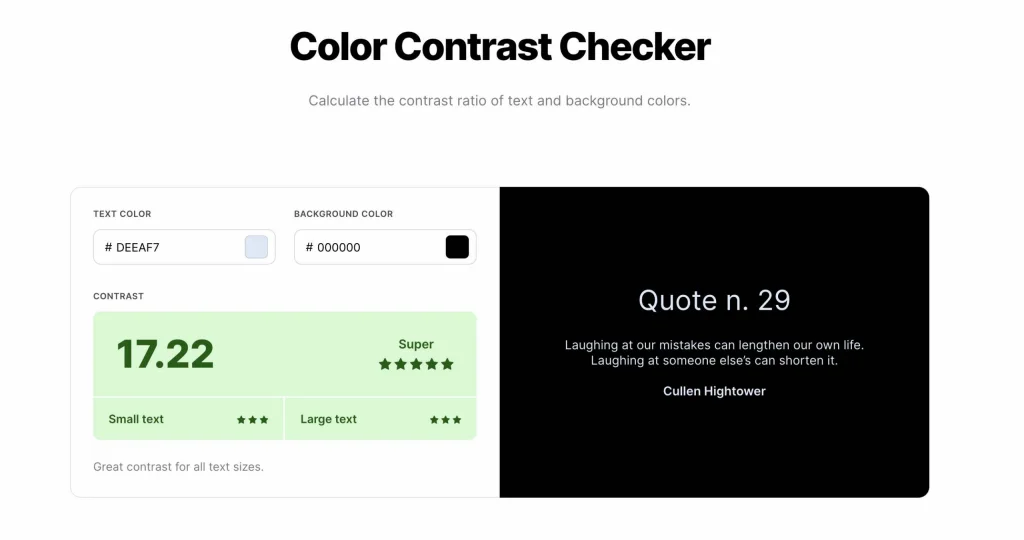
This is another tool by Coolors. Go to Coolors Color Contrast Checker and make sure your text is readable by checking your palette’s contrast.
Choose the colors and it’ll give you a number.

In this example above, I’ve chosen text color: light blue (#DEEAF7) and background-color: black. The number I’ve got is 17.22 and the rating says “Super”.
Try this with our own color palettes.
When you are in hurry but still need to post on social media, you can use a free template from Adobe Spark and can design immediately. Not something I use (I only use Photoshop and Illustrator), but still might help you.

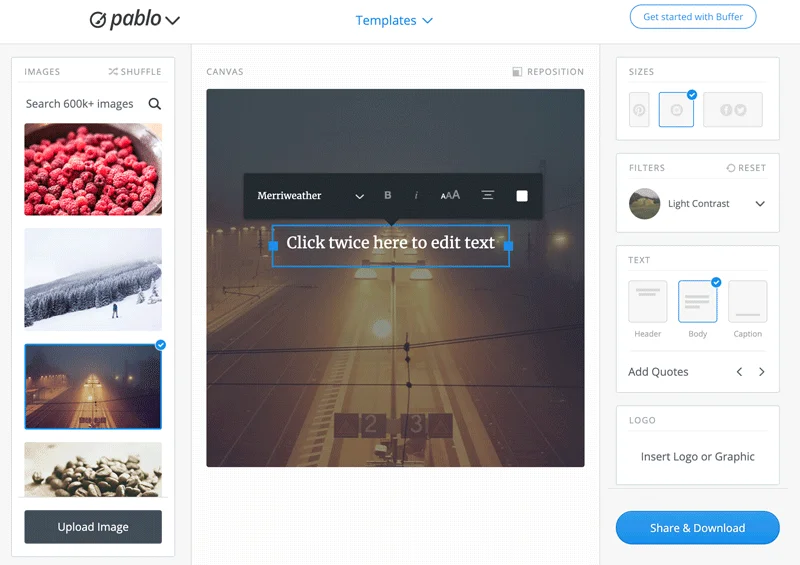
Pablo by Buffer is an amazing free tool and easy to use when it comes to creating text overlay images. Best for making quotes.
The tool has over 600+ free images to use. You can upload your own image, choose a filter and also you can add a logo too. Oh! I forgot to mention. Make use of the Pablo chrome extension.

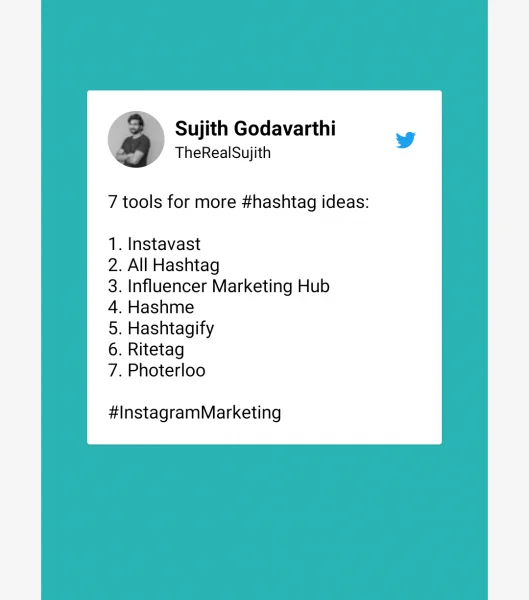
Do you take screenshots of your tweets and post them on Instagram? You don’t need to do it in that way if you use Remix by Buffer. It’s an Android and IOS app.
Just paste the link of the tweet in the app and it’ll give you this:

You’ll have the freedom to choose the size of the creative (Instagram stories, post) and even the background colour/image.
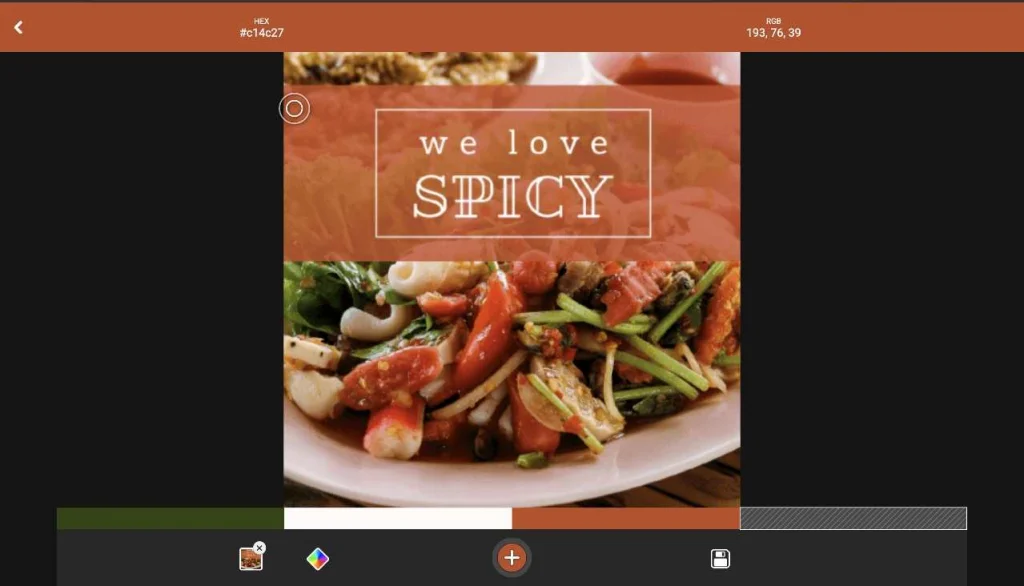
Every thought of creating a color palette from a design or a viusal that you saw randomly and liked it? Then this tool is for you.

Upload the image in this tool and highlight the color areas that you want to include and hit the plus button below. Done! Colors will be added to the palette below.
The SVG Grabber chrome extension can help you get the SVG’s on any web page easily. Install the extension, go to a website, and then click the extension icon. It’ll open a new page and gives you the list of all the SVG’s the page contains.

This extension comes in handy when you need to incorporate logos or icons in your social media posts.
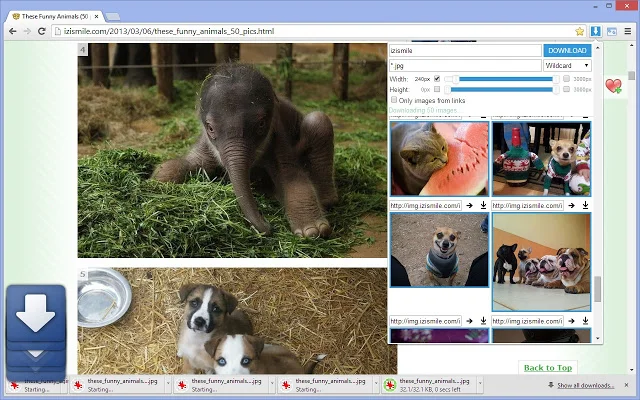
The Image Downloader extension is very similar to the SVG Grabber extension. The only difference is it grabs the images on a web page.

That’s it!
Using the above mentioned 13 tools can save you a lot of time. But I want to end this article with these 3 time-saving tips (without downloading any extension or using any online tool) that can speed up your design workflow.
And that’s a wrap!
5 Comments
How To Design Social Media Posts: The Complete Guide To Designing Stunning GraphicsNovember 7, 2020
[…] sure you use these free social media design tools that I have listed here to save some […]
8 Powerful Designs Tips To Create Eye-Catching Visuals For Social MediaNovember 7, 2020
[…] Templates are true time savers. I’m talking about saving tons of time in designing social media content. […]
Should I Use (Learn) Canva Or Photoshop To Design Social Media PostsNovember 7, 2020
[…] that case, Canva is pretty much easy to learn. Canva is one of those few design tools on the internet that can save you a lot of time. You don’t even need to watch any tutorial on Youtube to use […]
10 Mistakes To Avoid In Photoshop While Designing Social Media ContentNovember 7, 2020
[…] You can even use the free version of Canva for some basic posts & story designs if you want to. You can try Remix by Buffer to share your tweets on Instagram & Facebook easily instead of designing them. Check out all the other time-saving free tools that I like here. […]
10 Social Media Content Creation Tools & Resources I Use RegularlyNovember 7, 2020
[…] I’ve already talked about the free extensions and tools that a designer should use to save some time here. […]